PS里的字体大小,在网页中转换为vw
最近开发全屏无表单的微信H5营销页面,本来按设计稿字体大小在css里设置字体,但是发现真机上跟微信开发者工具里显示的字体大小不一致,然后就发现了vw这种写法可以正常显示,记录一下。
假设设计稿是基于 桌面端 的,常见宽度为 1920px 或 1440px;如果是移动端,可能是 375px或750px。
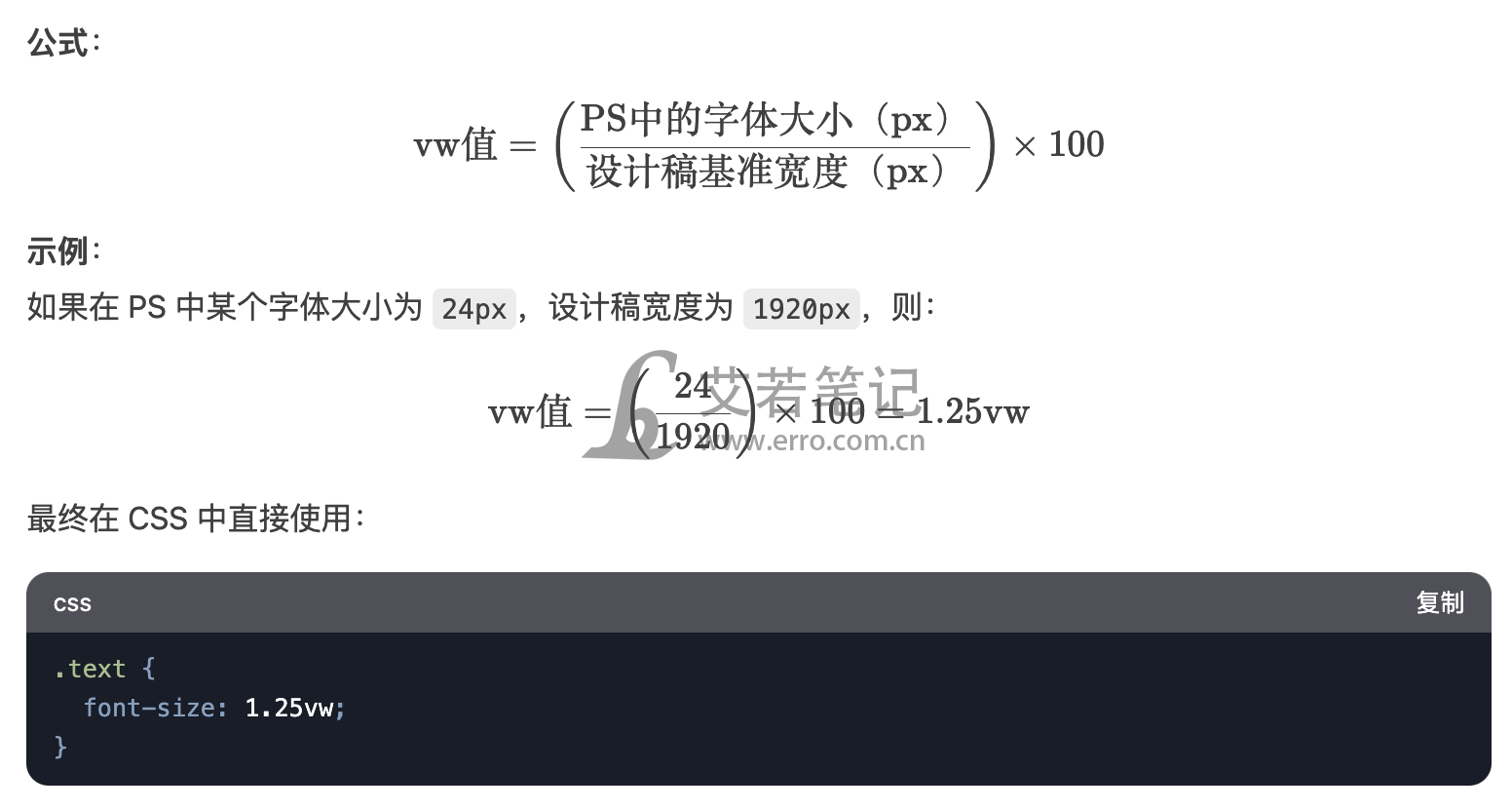
这里以 1920px 为例

vw 单位会随视口宽度自动缩放,但极端情况下(如手机或超大屏幕)可能导致字体过小或过大。
如果是页面比较长,或有表单,那还是建议用px,不要用vw、vh,因为可视范围变化的时候,vw和vh会跟着变。
还有rem也是可以考虑的,具体看页面情况而定。
网站公告
承接各种网站、小程序、H5、公众号、CMS、CRM、OA等系统开发、维护、托管、外包等服务! 邮箱: 3163316168@qq.com
友情链接
