响应式图片切换插件Slick.js注意事项
最近有人问我,为什么他调用slick插件却没有出来想要的效果?点击没反应?大图和缩略图对应不上?然后我把代码要过来,检查了一遍,发现官方给的例子是OK的,而页面里的代码却和例子有些不同。


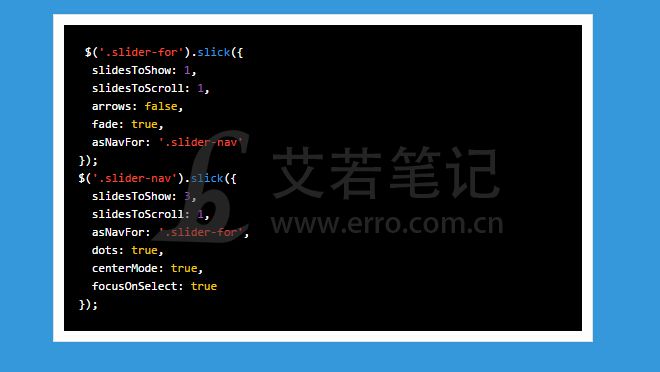
这是官方的例子,源代码是这样的:

注意例子里的div标签,有时候我们可能需要修改div的样式,然后会给div写一个class或者id来识别,但是在调用插件的时候需要注意一下,不是所有的插件都可以直接在div上加class或者id就行的,就像这个slick插件,如果需要修改div样式,一定要在div标签对里面加一层div,再修改里面的div。

这样就不会有错了,效果也出来了。
slick官网:http://kenwheeler.github.io/slick/
slick简介:
jQuery响应式手机端移动端幻灯片图片切换特效插件slick,基于jQuery,功能非常强大,支持左右按钮切换、支持圆点切换、支持自定义切换数量,支持自定义切换速度、支持图片预加载、支持自动播放定义,效果非常的不错,众多的参数自定义支持,觉得可以的可以参考他们的参数配置,还是值得学习使用的。
使用方法:
1.加载插件和jQuery
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script src="//code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
<script type="text/javascript" src="slick/slick.js"></script>
<link rel="stylesheet" type="text/css" href="slick/slick.css"/>
2.HTML内容
<div class="slider fade">
<div><div class="image"><img src="img/fonz1.png"/></div></div>
<div><div class="image"><img src="img/fonz2.png"/></div></div>
<div><div class="image"><img src="img/fonz3.png"/></div></div>
</div>
3.函数调用
<script type="text/javascript">
$(document).ready(function() {
$('.fade').slick({
dots: true,
infinite: true,
speed: 500,
fade: true,
slide: 'div',
cssEase: 'linear'
});
});
</script>
每个参数的意义这里就不多说了,官网上写的很详细。

